This is how I learned to explain ideas visually (in one weekend) ✨
Have you ever wondered how I learned to make all these visuals that I share on every newsletter edition? For instance, below you can see the visual included on my newsletter edition “Journey VS. Destination”:
The credit fully goes to Janis Ozolins. He is a freelance Visual Creator, and some of his clients are Naval Ravikant, Steven Bartlett (host of The Diary Of A CEO), Darmesh Shah (founder of HubSpot) and Matt D’Avella (Netflix filmmaker). Janis also runs the Course & Community “Explain Ideas Visually”.
I wanted to learn how to make visuals that could effectively convey ideas, as 2/3 of the population are “visual learners”—they understand better with visuals, as opposed to pure text. So when I found out that Janis was running a course for exactly this purpose (the purpose of expressing ideas visually) I enrolled in the course right away! (back in July 2023).
In just one weekend, I absorbed all Janis’s years of experience:
I learned the technical know-how to produce the visuals on Figma (software program for designing). I didn’t have any experience in Design (or using Figma), but luckily it was not needed at all!
I learned the principles of how to effectively explain ideas through visuals, and Design principles specific for that purpose. This knowledge stems from the unique experience of Janis, so I couldn’t have learned it anywhere else.
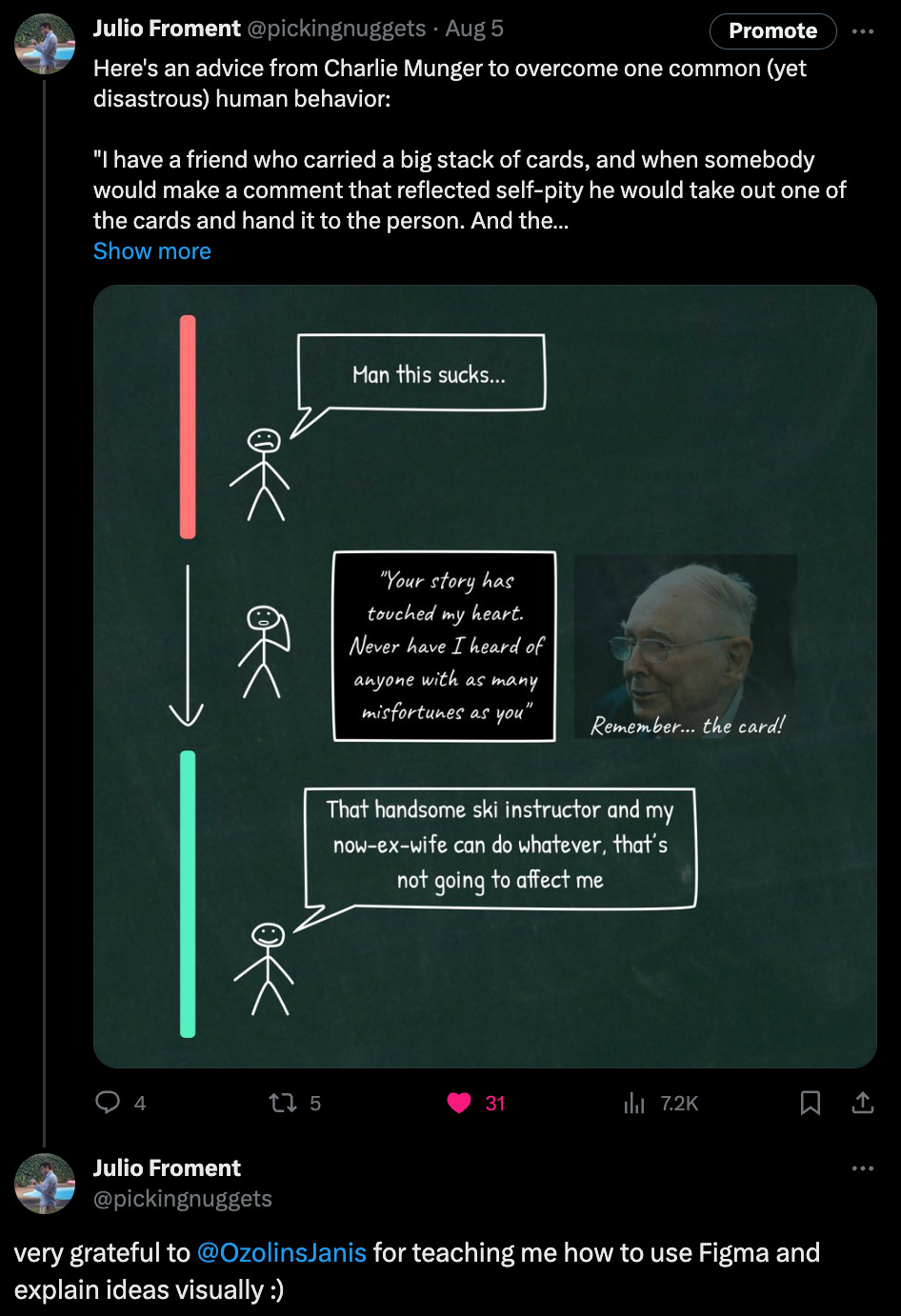
This was my first visual after taking the course (which I published on Twitter):
Jani’s Course & Community has completely changed the way I create visuals, and I would definitely recommend it to anyone who wants to:
Communicate her ideas much more clearly.
Become a Visual Creator and earn an extra income as freelancer.
Grow an Audience on Social Media by sharing great visuals that communicate great ideas.
If you would like to check out the course, you can use my affiliate link (I earn a kickback at no extra cost to you 😜 ) → Link to the Course & Community “Explain Ideas Visually”